반응형
SMALL
VS Code란?
- Visual Studio Code의 줄임말로 소스 코드 편집기로 다양한 프로그래밍 언어(HTML, CSS, Java Script 등)를 지원하며 각 언어와 함께 사용할 수 있는 편리한 기능들을 제공한다.
- 비주얼 스튜디오 코드의 다양한 기능 중 상당수는 메뉴를 통해 접근할 수 없기 때문에, 명령 팔레트와 .json 파일(eg. 사용자 설정)을 통해 사용해야 한다.
- 작성 중인 문서의 코드 페이지를 바꾸거나 줄 바꿈 문자(LF 또는 CRLF)를 선택할 수 있고, 편집 중인 소스 코드가 어떤 프로그래밍 언어를 사용하는지 설정할 수 있다.
- 플러그인을 통해 편집 기능 추가 및 프로그래밍 언어 지원 등 새로운 확장 기능을 추가할 수 있다.
설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 주소에 들어가서 PC 버전에 맞게 다운로드하여 설치하면 된다.
* 필자는 Windows x64 -> Stable를 사용.

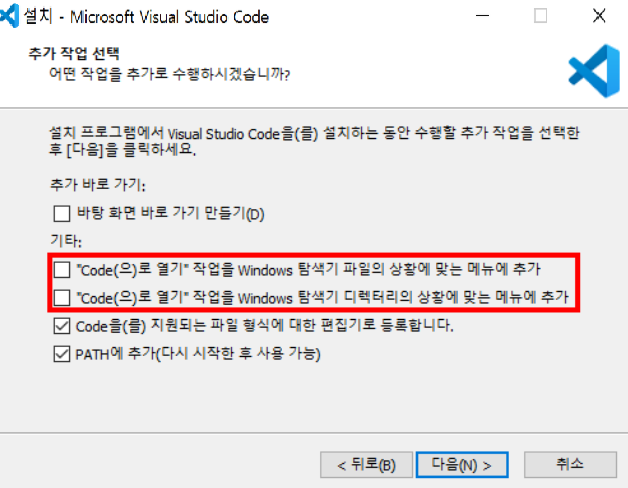
설치 Tip

설치 시 추가 작업 선택이 있는데 여기서 위 사진의 빨간박스 부분을 꼭!!!!! 체크하도록 하자.

그럼 위 사진과 같이 "Code로 열기 버튼"이 활성화 되는데 작업할 폴더에서 바로 VS Code를 실행할 수 있는 편리한 기능이다.
VS Code List
VS Code List
Start VS Code!! ● 기회는 준비된 자에게 찾아온다.
han-hoon.tistory.com
기회는 준비된 자에게 찾아온다.

반응형
LIST
'Program > VS Code' 카테고리의 다른 글
| [VS Code] Emmet 사용법 (0) | 2022.03.10 |
|---|---|
| [VS Code] 주석 색상 변경 (0) | 2022.03.10 |
| [VS Code] Extensions 설정 (추천) (0) | 2022.03.10 |
| [VS Code] 단축키 모음 (0) | 2022.03.03 |




댓글