반응형
SMALL
Emmet이란?
HTML과 CSS의 작성 시간을 대폭 단축시켜주는 확장기능으로 데이터 입력 후 Tab을 눌러주면 끝이다.
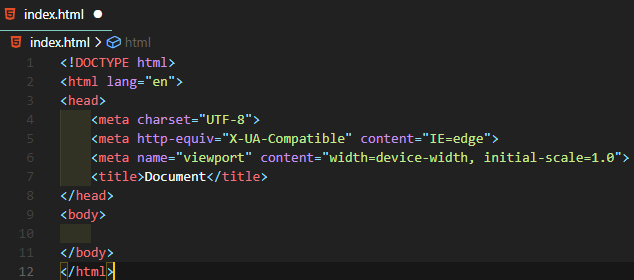
문서 템플릿 : !


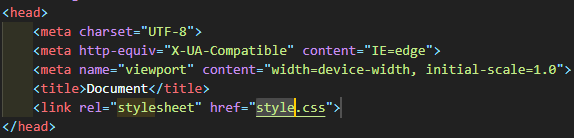
CSS : link


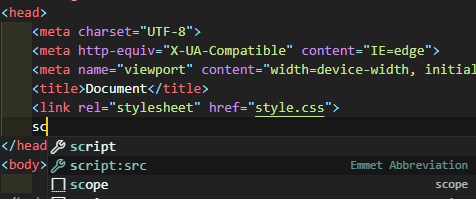
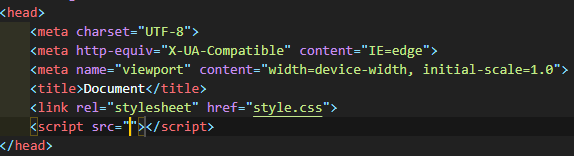
Script : script


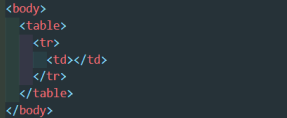
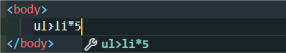
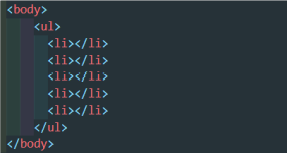
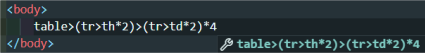
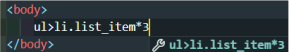
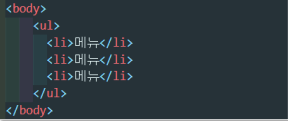
자식 : >


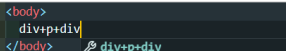
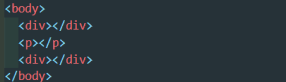
형제 : +


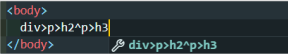
부모 : ^


반복 : *


그룹 : ( )


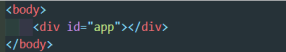
아이디 : #


클래스 : .


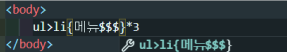
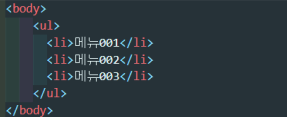
문자열 : { }


넘버링 부여 : {$}*


height, width


margin, padding


VS Code List
VS Code List
Start VS Code!! ● 기회는 준비된 자에게 찾아온다.
han-hoon.tistory.com
기회는 준비된 자에게 찾아온다.

반응형
LIST
'Program > VS Code' 카테고리의 다른 글
| [VS Code] 주석 색상 변경 (0) | 2022.03.10 |
|---|---|
| [VS Code] Extensions 설정 (추천) (0) | 2022.03.10 |
| [VS Code] VS Code 설치 (0) | 2022.03.10 |
| [VS Code] 단축키 모음 (0) | 2022.03.03 |




댓글